抖音里的动画猫如何做的(抖音上的猫怎么弄的)
关注 ▲带娃玩转人工智能
我们一起带孩子玩转人工智能!
加入我们在家教孩子学编程宝爸宝妈群
今天带小朋友做一个基础动画,让小猫跑起来,这动画可以延伸各种角色的走、跑等运动。
动画的英文较正式的 "Animation" 一词源自于拉丁文字根anima,意思为“灵魂”。动词animate是“赋予生命”的意思,引申为使某物活起来的意思。所以动画可以定义为创造生命运动的艺术。
动画技术较规范的定义是采用逐帧拍摄对象并连续播放而形成运动的影像技术。不论拍摄对象是什么,只要它的拍摄方式是采用的逐格方式,观看时连续播放形成了活动影响,它就是动画。
我们先来了解一下动画的原理,要了解动画的原理。我们要先从人眼的视觉暂留说起,人眼在观察景物时,光信号传入大脑神经,需经过一段短暂的时间,光的作用结束后,视觉形象并不立即消失,这种残留的视觉称“后像”,视觉的这一现象则被称为“视觉暂留”。
物体在快速运动时, 当人眼所看到的影像消失后,人眼仍能继续保留其影像0.1-0.4秒左右的图像,这种现象被称为视觉暂留现象。是人眼具有的一种性质。人眼观看物体时,成像于视网膜上,并由视神经输入人脑,感觉到物体的像。但当物体移去时,视神经对物体的印象不会立即消失,而要延续0.1 -0.4秒的时间,人眼的这种性质被称为“眼睛的视觉暂留”。
利用这个原理,我们将事先准备好的画面,按照一定的速度连续播放,就形成了动画。
我们的学习的Scratch编程软件,就是利用一个角色的多个造型,在一定时间内连续播放,来完成动画的制作,今天我们就来学习使用Scratch软件制作动画。
我们今天要来做一个小猫行走的动画。
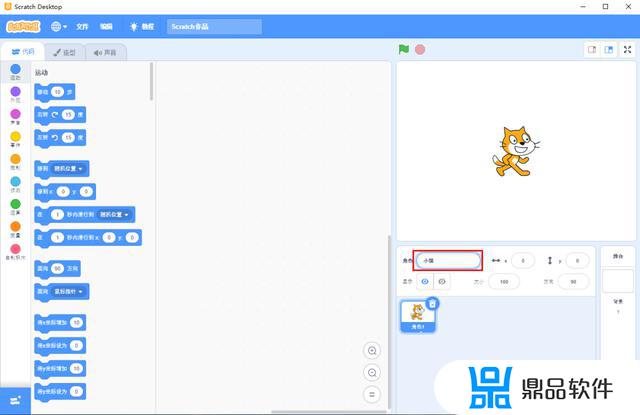
制作素材准备:角色选择小猫。我们把“Hare”这个角色1的名字改为“小猫”。

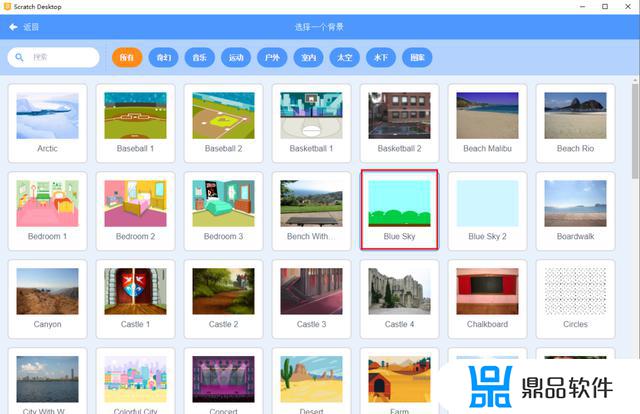
背景选择库里面的Blue Sky。

制作详细步骤01
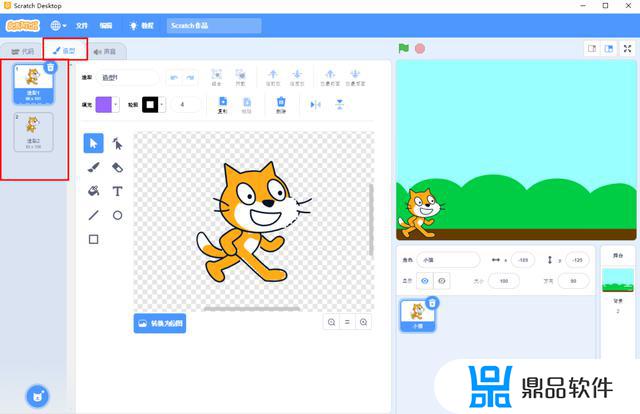
首先,我们认真观察一下小猫的造型:择小猫的角色,点击“造型”标签,我们可以看到,这只小猫现在是由2个不同的造型组成的。

我们的学习的Scratch编程软件,就是利用一个角色的多个造型,在一定时间内连续播放,来完成动画的制作。
所以我们要制作小猫行走的动画,也就是要让小猫的这个角色的两个造型,在一定时间内连续播放,即可完成小猫行走的动画。
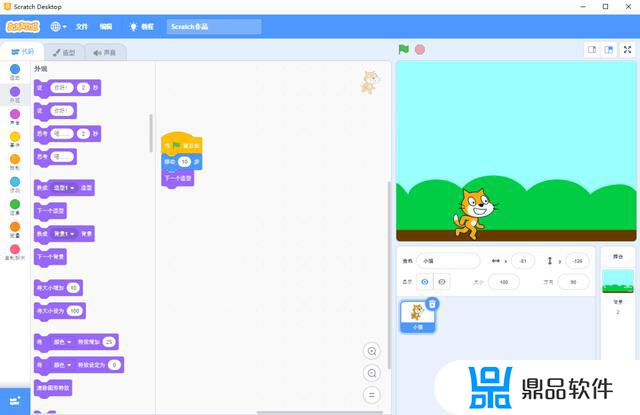
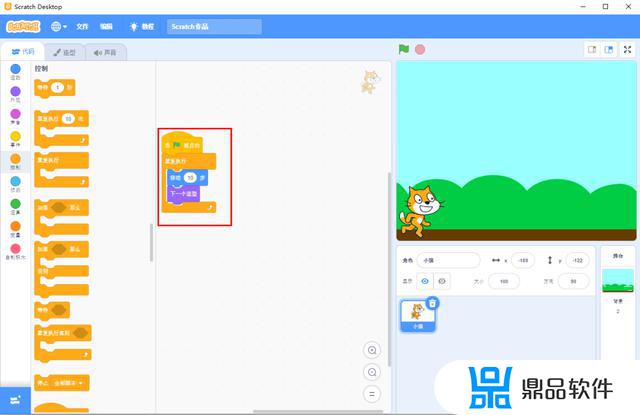
我们在脚本区拖入【当绿旗被点击】、【移动10步】、【下一个造型】程序积木,然后我们不断点击“绿旗”,运行程序观察一下,就会看到小猫行走的动画了。


但是,一直点击绿旗太麻烦了,我们只想点击一次绿旗就让小猫一直行走该怎么办?
让小猫一直走其实就是让小猫重复执行走的动作。
我们就用到了控制积木里面的【重复执行】这个编程积木。

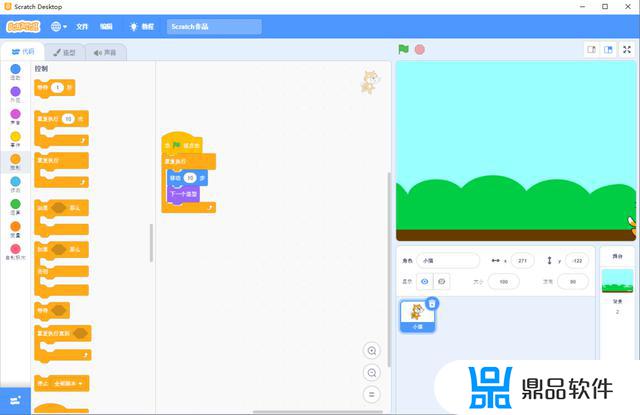
点击小绿旗,再运行一下看看。很快,我们发现,当小猫行走到舞台边缘就被卡住了,停止了运动。

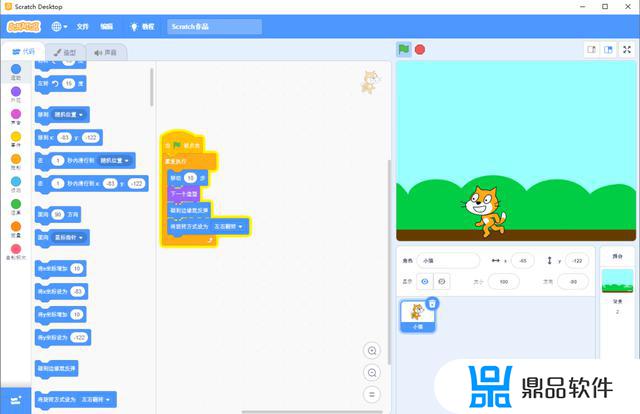
我们得想个办法,让小猫继续来回行走。于是我们在运动积木分类里面找到【碰到边缘就反弹积木】,并且记得【将旋转方式设置为左右旋转】,因为我们是要让小猫左右来回行走。
拖完所有的编程积木以后,我们再来运行看看效果。

这样一个小猫来回行走的动画就制作完成了!这动画可以延伸各种角色的走、跑等运动。
我是琦爸,一个自己在家教孩子玩编程、人工智能的爸爸。
少儿编程其实很简单,只要你愿意,你也可以自己在家教孩子学编程,不会的话可以跟着我一起学。
如果你也想自己在家教孩子学编程,欢迎加入我们,我们一起交流在家自己教孩子学编程过程中的心得收获。
以上就是抖音里的动画猫如何做的的详细内容,更多抖音上的猫怎么弄的内容请关注鼎品软件其它相关文章!
- 上一篇: 如何拍流星雨抖音(抖音流星雨视频)
- 下一篇: 怎么修改抖音发布内容(抖音怎么修改发布的内容)














































