抖音怎么把小程序清空(抖音怎么把小程序清空了)
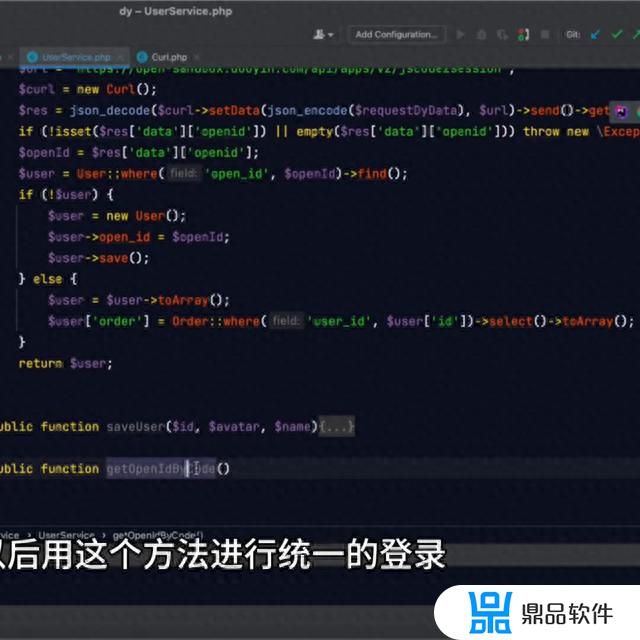
在更新用户信息的方法中,需要传入三个参数,分别是用户ID、用户头像和用户昵称。根据user表的字段,我们需要将这些参数组装起来,以便更新数据库中的数据。我们可以使用user模型来更新user where id的字段。

在更新用户信息的方法中,我们需要先找到用户ID为Sid的用户,并更新他的数据。当用户成功授权后,我们需要将用户的信息发送到后端,但需要确保发送的信息是真实的。
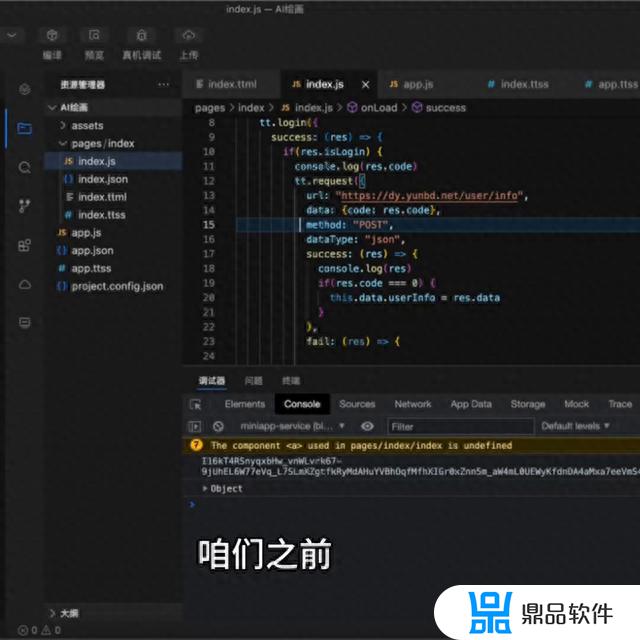
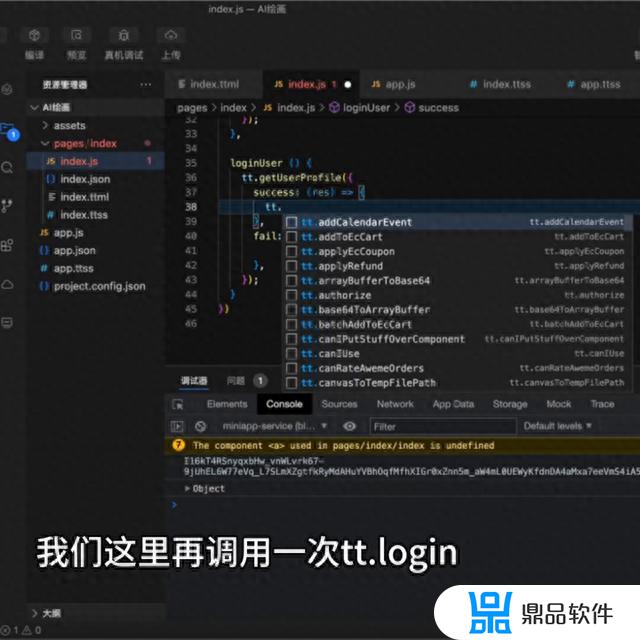
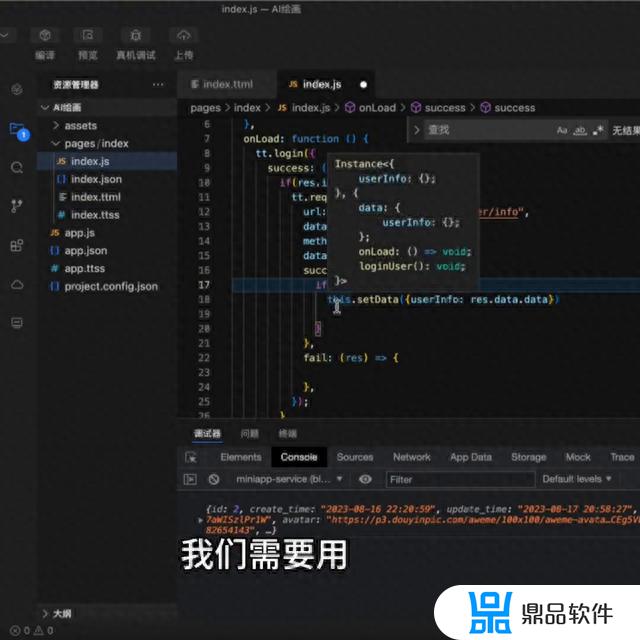
在这里,我们再次调用tt.login方法,获取用户的登录凭证,并使用该凭证在抖音中获取用户的open ID,以确保数据的安全性。当然,还有其他方法可以防止数据被伪造,例如在登录时生成一个服务端返回的令牌,并在后续请求中使用该令牌。

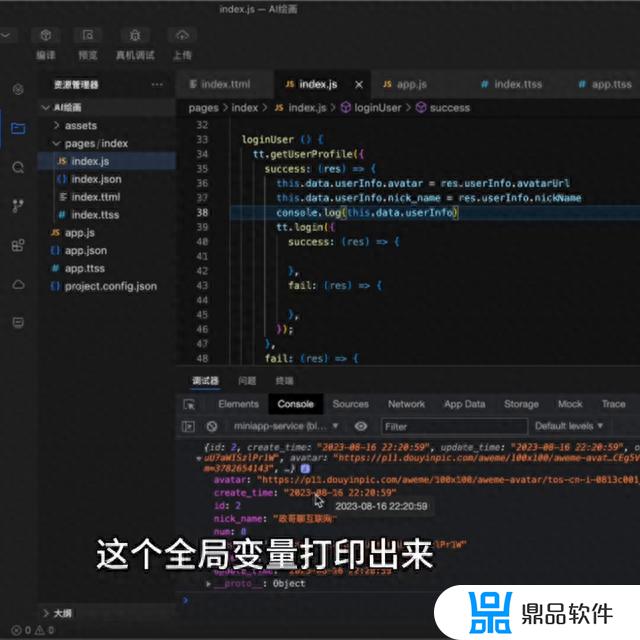
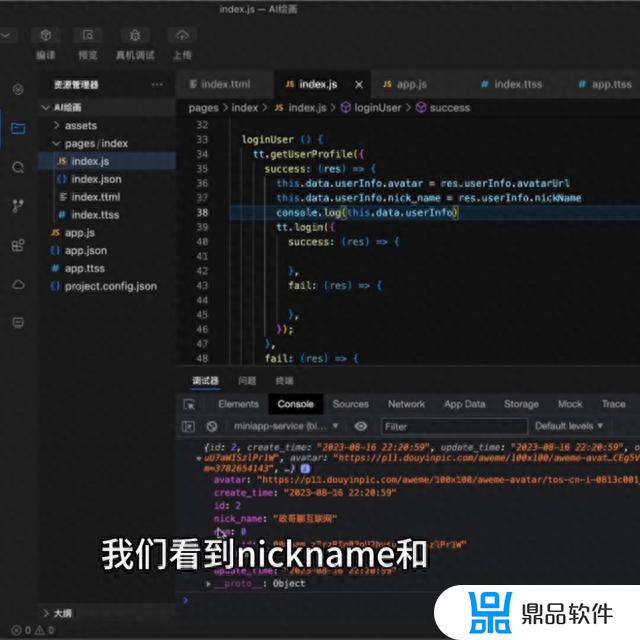
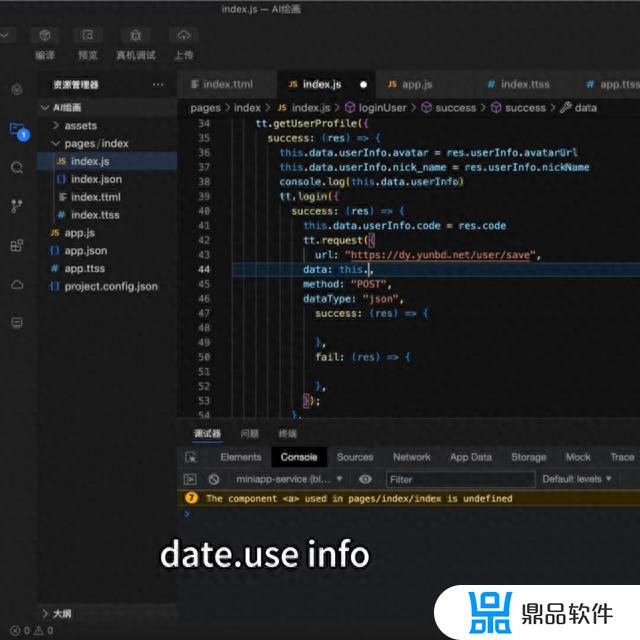
在这里,我们将用户的头像和昵称保存到全局变量中,并打印出这些信息,以便检查是否已经更新成功。
接下来,我们需要使用用户的登录凭证来获取用户的open ID,并将其保存到userinfo中。这样可以确保数据的真实性和安全性。

当然,还有其他方法可以防止数据被伪造,例如在登录时生成一个服务端返回的令牌,并在后续请求中使用该令牌。在这里,我们将用户的头像和昵称保存到全局变量中,并打印出这些信息,以便检查是否已经更新成功。
接下来,我们需要使用用户的登录凭证来获取用户的open ID,并将其保存到userinfo中。这样可以确保数据的真实性和安全性。因此,更新用户信息时,同样可以获取用户的登录凭证。
·首先,需要通过抖音的用户登录凭证获取用户的open ID,并将其存储在user info中,以防止客户端发送的数据被伪造。
·除了使用抖音的登录凭证外,还可以在登录时返回一个token给小程序,每次请求时都使用该token。但为了简化,我们仍将使用抖音的登录凭证获取用户的open ID,并将用户的头像和昵称存储在全局变量中,以便在需要时打印出来。
·将用户的头像和昵称存储在全局变量中,并打印出现在的code字段。
·将允许访问的权限设置为true,并将其保存在code字段中。
·在微信点击进入时,将其设置为出现的位置,以便在需要时使用用户的登录凭证或登录凭证丢失时使用。
·将用户的登录凭证或用户信息存储在userinfo中,以便在需要时使用。
·将用户的登录凭证或用户信息存储在userinfo中,以便在需要时使用。

·将用户的登录凭证或用户信息存储在userinfo中,以便在需要时使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。

·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。

·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。

·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。
·将用户的登录凭证或用户信息存储在userinfo中,以供后续使用。由于open ID在用户表中也是唯一标识,因此可以直接调用save user方法。在这里,我们需要再传入头像和昵称,以便将其传递给save use方法。在处理异常时,可以使用try-catch语句,并以同样的格式返回数据给客户端。接下来,我们需要添加一个user save路由,以对应于save user方法。回到小程序请求接口时,可以使用TT.request,并在UIL中编写user save方法,并将定义的路由作为参数传递。这样,我们就可以获取真实的数据,并在数据库中检查更新是否成功。
在数据库中,我们可以看到已经有了头像地址和昵称,说明我们已经成功更新了用户信息。接下来,我们需要将用户的昵称和头像显示在页面上。为了渲染这些变量,我们需要使用setDate函数设置相机变量,否则无法在页面上显示。现在,每次打开小程序时,用户信息都会从后端获取,而不是从缓存中获取,因此相对于缓存来说更加持久化。
这里的操作并不是真正的登录,而是授权用户的头像和昵称信息。因此,我们需要删除按钮,并添加一个点击方法,用于在用户点击头像时弹出授权用户信息的界面。将该方法添加到此处。
当用户首次登录时,如果没有授权头像和昵称信息。则点击头像会弹出获取个人信息的界面,点击同意后即可显示用户信息。
当用户再次进入小程序时,系统会从后端获取用户信息。
以上就是今天的内容。
以上就是抖音怎么把小程序清空的全部内容,希望可以帮助到大家!















































