抖音弹幕怎么飘在屏幕上(抖音直播弹幕怎么飘在屏幕上)
创作者服务中心是bilibili的直播内容开放平台,本平台旨为促进bilibili直播生态。增强直播间内交互与直播内容,为开发者社区提供官方的API对接、技术支持、数据追踪等丰富的基础能力。协助开发者快速完成项目搭建,提高主播和观众在bilibili直播中的交互体验,帮助主播生产出更多精彩的内容。欢迎个人/企业开发者加入我们,共同打造“用户-主播-开发者”多方共赢的bilibili直播生态。
链接:https://open-live.bilibili.com/document/
弹幕互动玩法
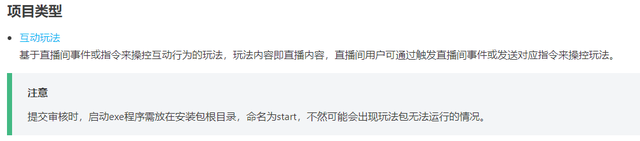
互动玩法其实就是基于直播间事件或指令来操控互动行为的玩法,玩法内容即直播内容。直播间用户可通过触发直播间事件或发送对应指令来操控玩法。
那么弹幕其实就是其中的一种事件或指令,例如发一条弹幕,对应游戏内容发生对应的改变。这个跟我们在开发游戏过程中的事件其实是一致的。
下面记录一下采用Cocos Creator引擎来制作这么一个弹幕互动玩法。
首先B站互动玩法是基于桌面应用的,需要提交对应的应用审核。那么基于Cocos一个跨平台的特性,制作桌面应用并不难。

目前需要解决的问题是什么
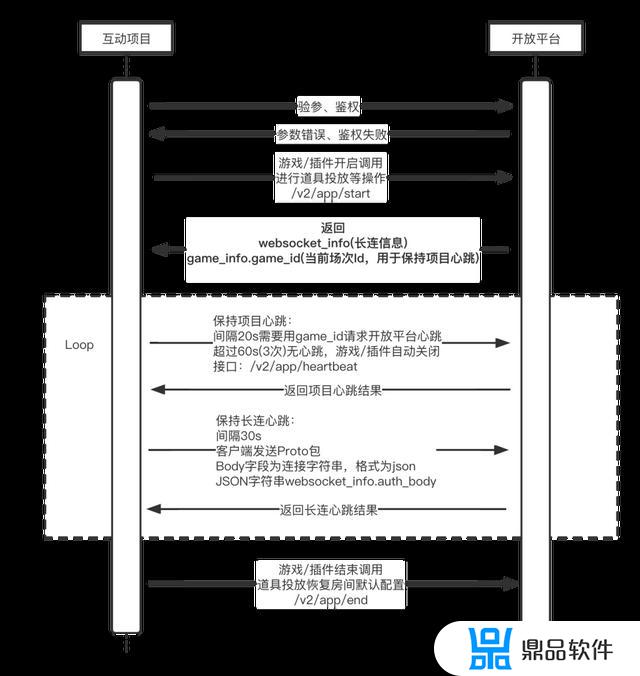
如何获取直播间的数据获取直播间数据之后我们如何使用对应数据来作为输入,去对游戏进行控制如何打包成一个桌面应用首先第一个问题,查看B站开发者文档我们可以得到,如何获取直播间数据。下面是互动玩法的一个获取数据的流程图

看到这个流程图应该一目了然。首先通过请求游戏开启,开启成功后开放平台会返回一些长链信息供我们链接socket来获取数据的。然后每间隔一定时间发送心跳包的接口,维持这个信息。最后面游戏结束了需要调用结束接口。其中每个接口都需要进行鉴权。看起来其实跟我们平常的游戏登录,连接服务器其实是一致的。
在建立websocket连接之后获取的数据需要进一步解析才能拿到明文数据。具体的解析开发文档上都有写。
https://open-live.bilibili.com/document/doc&tool/api/websocket.html
这里不再叙述。
自己重新写难免需要花更多的时间,但B站也提供了一些demo供我们直接使用,非常贴心,其中就有js版本的。刚好Cocos Creator目前也是用Typescript为开发语言的,非常切合。


demo可以在开发平台上直接获取
由于浏览器跨域问题,demo提供了本地的使用nodejs写的服务用于转发请求。并且,websocket解析部分也给我们封装好了,不用我们自己额外去解析数据


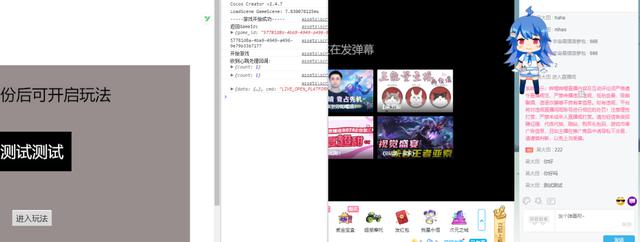
由于demo前端采用vue编写。我们把前端部分修改成使用Cocos Creator引擎编写的一个小demo,把获取到的弹幕数据显示在屏幕上。
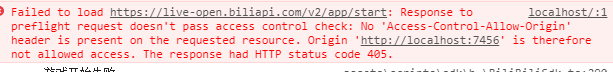
当我们没有采用本地node服务转发的话会出现跨域问题。

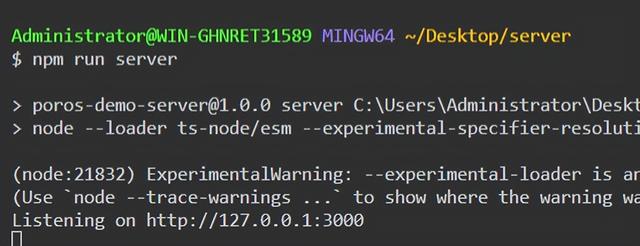
我们先启用本地服务,需要吐槽一下,这个demo有些东西需要修改,不然编译不通过。

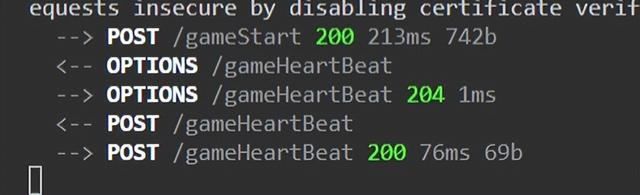
然后请求游戏开始
游戏内的

转发的

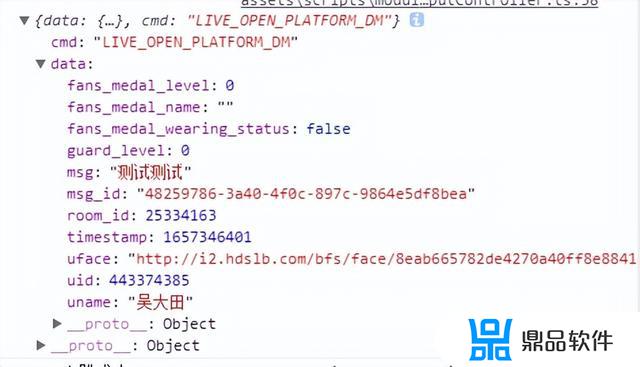
当我们在直播间发送一条弹幕的时候

可以看到数据就来了

基本上这个是没问题的。
有兴趣的可以下载对应的demo去测试一下。但需要一些开发者的秘钥、主播码、项目的id来请求,这些都是可以自己在b站申请的。
那么接下来就是第二个怎么使用这些数据了。提供的直播间数据有弹幕,礼物等等,可以供我们用于游戏的

这里不再叙说,看自己游戏怎么用的。
接下来就是打包成桌面应用了
本来是想着用原生那一套,用vs构建出来win32应用。但由于之前得知其实使用Electron来构建桌面应用更快,更适合Cocos。因为直接导出h5包之后可以很简单方便地构建出来。
参考的是某位开发者的方法构建的。
发布到Steam平台
主要是先创建一个Electron项目
即

至此,应用已经生成,可以直接玩了。
以上便是小编为大家带来的抖音弹幕怎么飘在屏幕上,希望对大家有所帮助,更多内容请继续关注鼎品软件。















































