独一无二的抖音背景图(独一无二的抖音背景图带字)

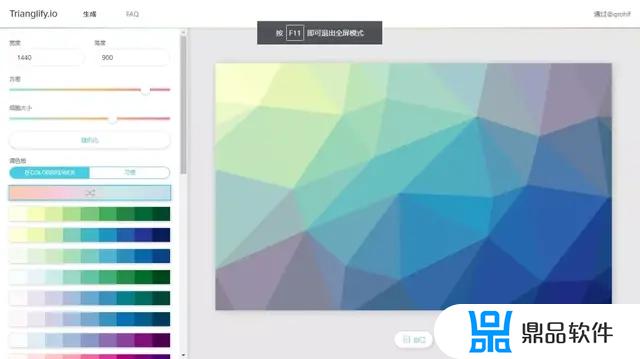
https://trianglify.io/

Lowpoly风格背景。通过色块的扭曲度和色彩,来构成立体效果。
ps:low poly又称低多边形风格。实际是把多色元素,用三角形分割,每个小三角形的颜色,取自原多色元素的相应位置。
色块倾斜度和色块大小都可以自己调整。网站有提供配色,当然点击“习惯”的控件大家就可以自己调整想要的颜色了。
http://matthew.wagerfield.com/flat-surface-shader/

与上一个网站相同,Lowpoly风格背景。
不过上一个是扁平的,而这一个是三维立体的感觉。
右上角控件的功能写的很清楚,大家就自行调整试试。
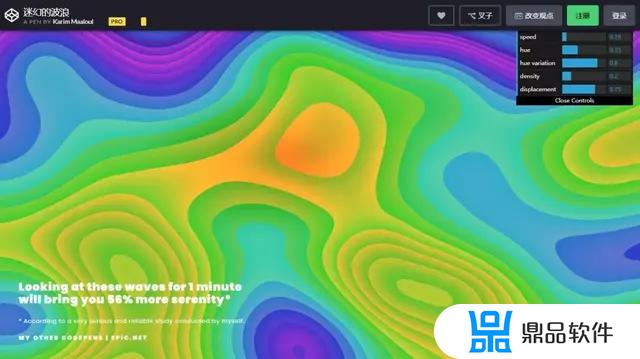
https://codepen.io/Yakudoo/full/rJjOJx/

该网站取名为迷幻波浪,但是我更愿意叫它一个等高线渐变。
speed调整速度波浪运动的速度。
hue数值越大与最初颜色的反差就越大
hue variation数值越大颜色种类越多
density调整密度,密度越大。波浪越多,间距越密
displacement移位,数值越大波浪越大,数值为零时为直线
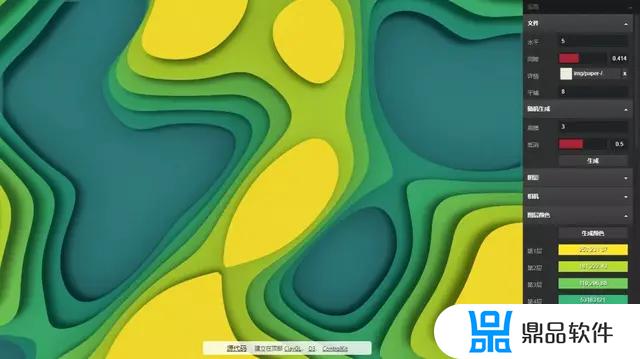
https://pissang.github.io/papercut-box-art/

剪纸风格背景,这个最应该改名叫等高线风格背景。
中文网站,控件一目了然就不解释了。
值得夸的是每个图层都可以单独再调整,这就非常舒服了。
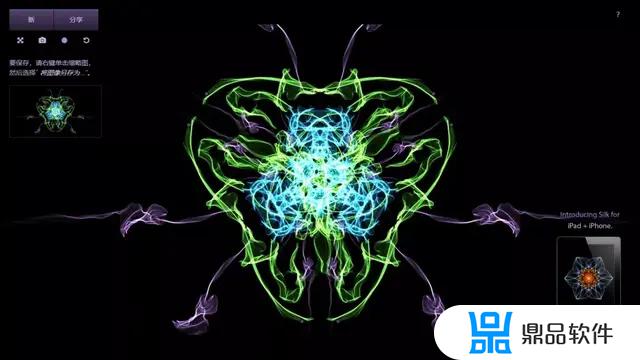
http://weavesilk.com/

该网站可自行绘制光线背景图。利用对称原理,鼠标随便绘制都能得到意想不到的结果。

控制面板有调色、颜色混合和中心选择的功能。
最大的一个缺点是控制面板的“解开”功能,也就是撤销,只能撤销一次,所以大家一定要想好了再下手。
https://wangyasai.github.io/Stars-Emmision/

科技风的发射粒子背景。右上角可以调整粒子的参数。
两个颜色就不说了,range是调整两种颜色融合的范围,调整后可以得到双色渐变或单色渐变效果。
speed调整粒子发散的速度。
counts调整粒子的数量
size调整粒子光束的大小
direction调整粒子散射的方向
save截图保存

这里就放了一小段GIF,放太久会头晕。
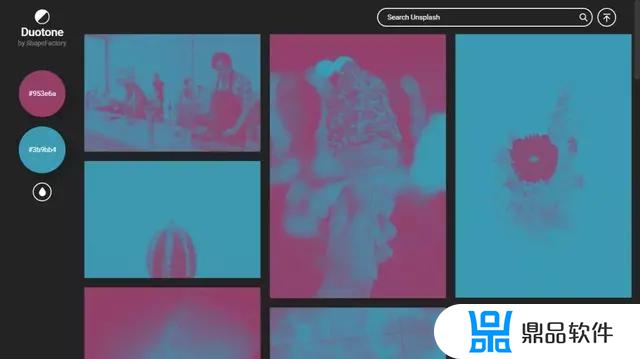
https://duotone.shapefactory.co/

一个双色融合网站(我乱叫的)。网站提供两种颜色选择,帮你更好的将颜色融进图片中。比起自己加蒙版或直接更改图片颜色,这个要更加自然和多变。
值得一提的是,这个网站里藏着一个母网站。
点击右上角淡灰色英文by ShapeFactory,就可以进入母网站。

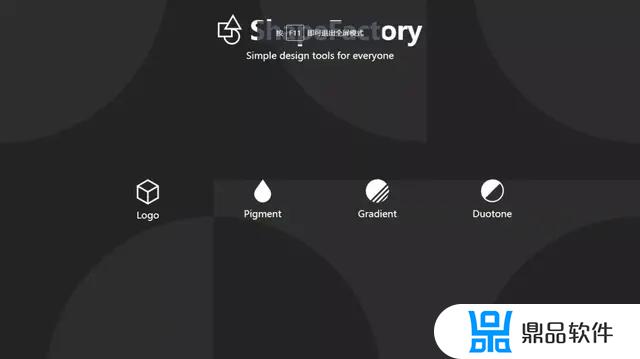
ShapeFactory(整形厂)一共有四个子网站,Logo(商标)、Pigment(颜料)、Gradient(梯度)、Duotone(双色调)。
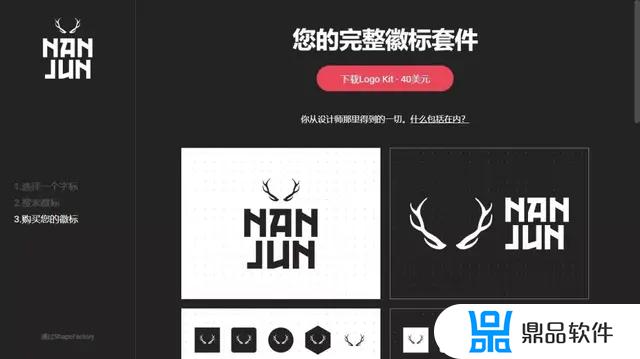
Logo(商标)

可以自制logo,输入字标(只限英文),可以选择不同风格的徽标,最后产生一个独一无二的logo。不过需要购买,一套40美元。
Pigment(颜料)

主题调色板。网站可以生成一种主题色的同一色系的四种颜色,解决配色难题。
Gradient(梯度)

渐变色块。网站提供多种渐变色,双色,三色,四色应有尽有,可自行调整渐变角度,也可以自选主题渐变色。
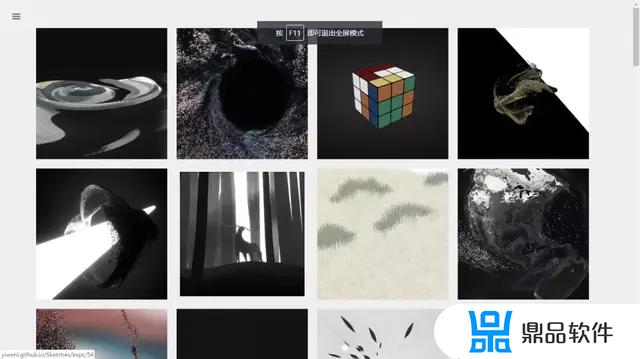
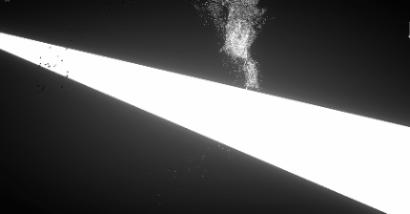
http://yiwenl.github.io/Sketches/

该网站一共只有60张图,但不同的是,它的一图可以多用。

所有的图片可以自行调整角度,大小。部分图片还可以拆解粒子,调整粒子的方向。
图片都有一种空间粒子感,或者一种破败艺术感,可发挥性很大。
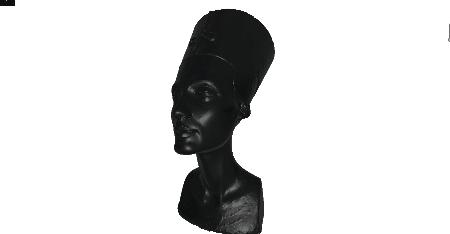
https://demo.marpi.pl

和上个网站一样,是个场景背景发生器。但是这个网站的图片要更加诡异奇怪。
有一些奇怪的沙漠海洋生物不太适合作为图片背景,互动演示栏的图片更加适合。

这些图片都有点低多边形的感觉,但又是以立体三维的视觉效果呈现的,风格不一。
http://alteredqualia.com/xg/examples/nebula_artefact.html

特效球?液体球?太空球?怎么叫它我也不知道,总之是个球。
鼠标在球体上移动时有一种液体解算的感觉,一个球一个颜色,大家就根据自己的需求选择背景吧。
当鼠标在空白区域大面积的左右上下移动时,球体也会随之放大缩小,左右上下移动,做一个GIF的动图可以达到很好的效果。
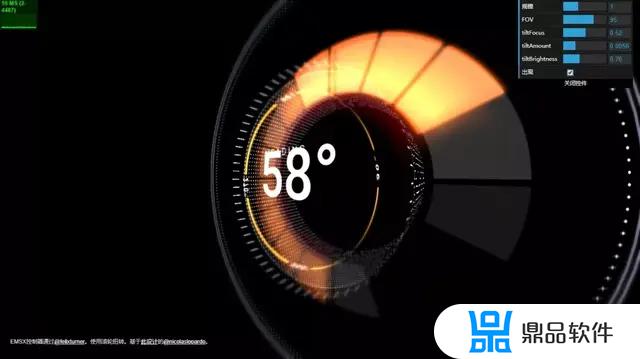
https://www.airtightinteractive.com/demos/js/emsx/

EMSX控制器。网站有一个控温器,控温器中间有一个度数,我猜测是电脑某一个控件的温度,但这些都不重要,我们只需要一张有数字的图就行。
鼠标按住随便滑动可调整控温器的角度。
鼠标滚筒可以调整数值。数据期限是00°~359°。
右上角的控件是来调整大小或光线的,大家可以自己试试。
只需截图,做一点小小的处理一张突出数字又不单调的图片就产生了。
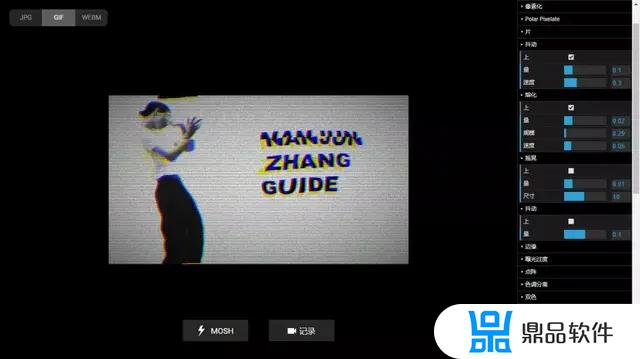
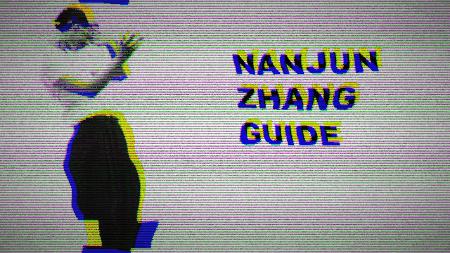
https://photomosh.com

特效图片处理站(我起的)。网站提供了27种特效控件,我做的一张只用了五六个左右的控件处理。

原图

处理后
这里能做的远不止抖音风格的图片。网站类似一个可以套用模板的ps,随便点点就是一张新图。
网站提供JPG、GIF、WEBM三种格式的保存形式。
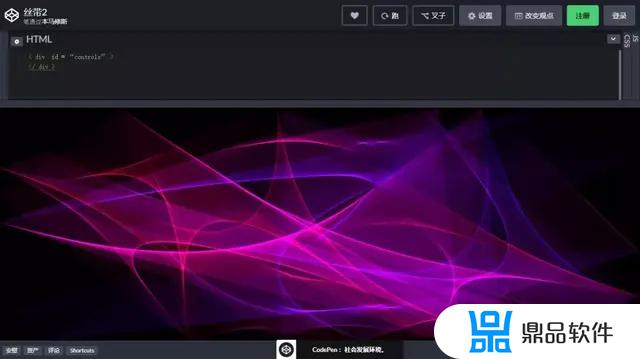
https://codepen.io/tsuhre/pen/BYbjyg

光束背景网站。由代码控制,光束自带科技感。
就是编码框有点挡背景,不过不妨事,图片保存很方便。
会敲代码的可以自己改改图。
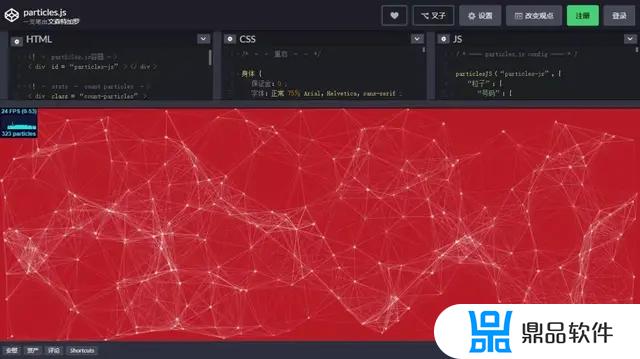
https://codepen.io/VincentGarreau/pen/pnlso

粒子背景图。和上一个网站属于同一科。
遇上这样的背景作图再废的手都丑不到哪里去吧,科技感满满的。
但是如果你看不懂代码就只能止步一张图了。
微信公众号:南郡掌柜的
以上就是小编带来的独一无二的抖音背景图的全部内容,希望能够帮助到大家,更多抖音操作运营内容,请关注鼎品软件。














































