抖音买的东西怎么获取取件码(抖音买的东西在哪里取件码)
编辑导读:作为产品设计师,抓住细节,抓住细节背后的人性需求很重要。有时候一个产品细节的问题,用户就可能抛弃你。为了杜绝或者减轻这种危机,今天作者带来了大厂们的产品细节,我们一起来看看吧。

作为设计师,在拿到产品需求的时候,所要做的不仅仅是完成产品的设计工作。
更重要的是要思考如何通过设计的的手段去推动产品背后的商业价值达到最大化,提升视觉体验、增强用户的粘性以达到用户转化的目的。
不需要我们设计的有多么复杂,可能是一个步骤的简化、一句打动人心的文案、贴心的提示、趣味的动效…
2021 | 第21篇分享目录(301~315)
「抖音」连续使用时间过长-官方的温馨提示;「淘宝」取件码-让取件变的更高效;「微信」手机充值-确保财产安全的额外提醒;「Keep」长按结束-提高产品的容错性;「微信」消息提醒-到期之前及时获知待办事项;「饿了么」订单备注-直观高效的历史记录;「抖音」搜索乱码-你是否能承受冷嘲热讽?;「哔哩哔哩」占位符-友好的提示促进友好的交流;「微信」模糊一下-让状态背景更柔和;「全民K歌」离线k歌-兼顾无网络场景下的用户体验;「今日头条」个性化推荐-把选择权交给用户;「即刻」“果果”-表达产品团队的关爱之意;「iPhone」勿扰模式-应对不同场景的小妙招;「Keep」数据收集-避免同样的问题下次出现;「高德地图」添加途经点-多个位置 中途无需重设导航。一、「抖音」连续使用时间过长-官方的温馨提示1. 产品体验连续刷抖音超过1个小时,会刷到抖音官方的温馨提示视频,提醒用户连续使用时间过长,注意护眼。
2. 设计思考抖音本身的内容以轻松、搞笑为主,符合社会压力大、需要快速放松、消遣的现代人,短短几分钟的时间,连跟朋友在微信上聊天都不够。
但是,在强大的运营团队以专业的消费心理学作为支撑。以各种组织行为学、认知神经科学等原理下设计出来的短视频,如果自控力稍差,就会成为自己精神世界的“鸦片”,沉迷在其中而早已忘记时间的流逝。
连续刷抖音1小时,会出现官方的温馨提示视频,提醒用户注意护眼。
充分考虑到用户的身心健康,以情感化的方式引起警觉,即便户不会立即放下手机,但可能会通过清楚的时间观念及自身健康从而进行节制。
几秒钟的视频提醒,足以体现出产品对用户的关爱,是一个很暖心的设计。
PS:这种提示就类似“吸烟有害健康、游戏防沉迷提醒……”,表面上看是在驱离用户,实则跟用户之间建起了一座相互信任的桥梁,以提升用户后续的使用粘性。
二、「淘宝」取件码-让取件变的更高效1. 产品体验在淘宝待收货订单列表,如果该订单已完成物流服务,系统为方便用户浏览,单个订单的下方会显示取件码,用户再也不用进入到物流详情页去查看取件码了。
 2. 设计思考
2. 设计思考平时,我们在淘宝所买的商品多件一起送达时,会非常兴奋的去快递站点。
从订单列表一个一个的进入物流详情查看取件码以备取件,乍一看似乎没什么毛病。
既然应用已经从第三方公司接入物流轨迹信息,为什么不能更合理的加以运用,给用户带来更大便利呢?
在淘宝购买的商品如果快递已送达,订单列表即会显示取件码,共有多少包裹待取一目了然。
且不用进入物流详情页查看,在列表上下滑动就能看到多个取件码信息。
淘宝将快递包裹的取件码单独提取出来并置于订单列表,将操作流程进行简化,让取件过程变的更高效。
通过去除不必要的操作减少用户在出示取件码时的打断,在很大程度上提升用户操作及取件效率,更快速的满足了用户需求。
三、「微信」手机充值-确保财产安全的额外提醒1. 产品体验在微信使用手机充值时,如果输入的号码不在通讯录中,号码的下发会有很明显的提示,点击充值,选择面额进入下一步后,还会有弹窗提示用户二次确认。
 2. 设计思考
2. 设计思考大家平时用微信进行手机充值时,基本都是给自己或者亲人充值。
那么这部分人的手机号码绝大部分在手机通讯录中,除非自己记忆力超好,能全背下来,否则还是会老老实实的添加到电话簿。
几年前,本人曾经遇到过这种情况。
手机突然收到充值成功100块的短信息,间隔不到30秒,再次收到相同信息,查询话费后激动的不行,确实多了200块。
然而两分钟后,充值的花费突然被扣除,毫无疑问,是别人充错找回了。
用微信手机充值时,输入的号码如果不在通讯录中,会有特别的提醒。
方便因手滑输错手机号码的用户及时更正,避免造成经济损失。
即便充错后可以通过客服找回,但必定会花费额外的时间和不必要的麻烦。
不管做什么事,都不存在万无一失,微信的及时纠错提醒能有效提升用户的财产安全系数,让用户对产品更加信任。
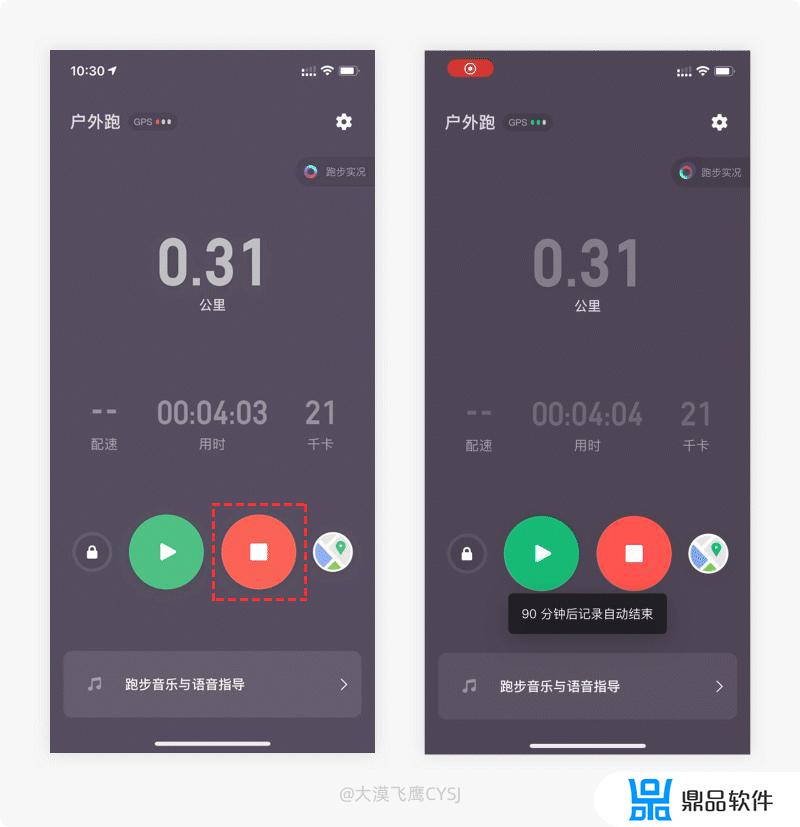
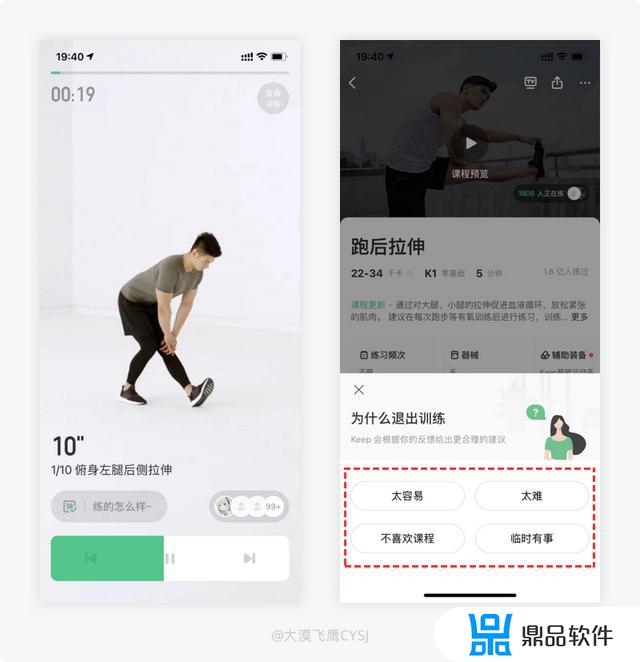
四、「Keep」长按结束-提高产品的容错性1. 产品体验使用Keep跑步时,界面的操作按钮都是单击有效,唯独结束按钮需要长按3秒才能起作用,目的是为了防止用户在跑步过程中失误操作。
 2. 设计思考
2. 设计思考我们在使用线上应用跑步时,都会习惯性让应用一直处在打开状态,时不时的还会看一下持续跑步时时间和累计距离。
也许在定下目标后,这些数据就是决定自己坚持下去的动力。
跑步过程中,在界面上有操作需求时,因用户的注意力不集中,触控的精准度也就不高,操作失误是很常见的事情。
如果是无关紧要的误触就没关系,通过其他操作恢复即可,但误触到了停止按钮后,一旦结束本次跑步,自己坚持下去的动力极有可能会被终结。
在Keep的跑步页面,如果不小心误触到停止按钮也不用担心。
用户必须要长按停止按钮3秒才能结束跑步,系统主要考虑到在跑步过程中主要的精力及思维都集中在运动上面,操作的精准度就不高。
将按钮设定为长按能避免用户在非主观意识的情况下误触导致跑步提前结束,从而失去坚持下去的动力。
一个好的产品除了要降低用户出错的概率,同时还还要承担其出错之后的后果,将用户的损失降到最低。
因为产品无法控制或去避免用户出错,Keep的长按结束按钮就规避了用户误触之后可能带来的损失,提升产品的容错性,增加用户对产品的信任度。
五、「微信」消息提醒-到期之前及时获知待办事项1. 产品体验在微信对话框中,长按消息从小窗中进入“提醒”功能,可根据自己的需要选择此条消息的设置时间提醒,到期前,公众号“服务通知”即会弹出提醒的消息。
 2. 设计思考
2. 设计思考“明天下午3点给我打个电话,我不方便打给你”、“好的”。
收到这条微信消息时,默默的记了很多遍,自我感觉一定会记得。
到了第二天晚上,卧槽……忘记了。
其实,上面的这种场景很多小伙伴都碰到过,尤其是每天被工作、生活的各种琐事充斥着大脑,哪里每次都能清楚记得别人用微信给我发过什么呢。
微信的消息提醒功能可以很好的解决这个痛点,当用户收到好友发来具有时效性的待办微信消息时,不妨设置一个消息提醒。
在即将到期时间就可以收到公众号的消息推送通知,帮助用户在消息到期之前获取记忆并及时处理,有效避免被忘记的可能。
六、「饿了么」订单备注-直观高效的历史记录1. 产品体验在饿了么下单备注时,最近输入过的订单备注信息会显示在下方,跟系统的快捷输入叠加在一起,也可以对历史(非系统)记录进行删减。
 2. 设计思考
2. 设计思考长期点外卖的用户,如果经常使用备注功能,那么基本都是一些常见的信息。
比如是否加辣、餐具份数、送餐地点等,虽然只是简单的几个字,但每次下单基本不会忘记,也不会耽误多少时间。
在饿了么的订单备注中,最近输入过的备注历史记录都会显示在下方的快捷输入区域。
虽然只是简单的几个字或一句话,但对于惯性(每次备注基本一样)输入的用户非常实用。
点击一键完成,省去了用户每次下单都要重新码字的步骤,节省时间成本,在进行备注操作时更直观高效。
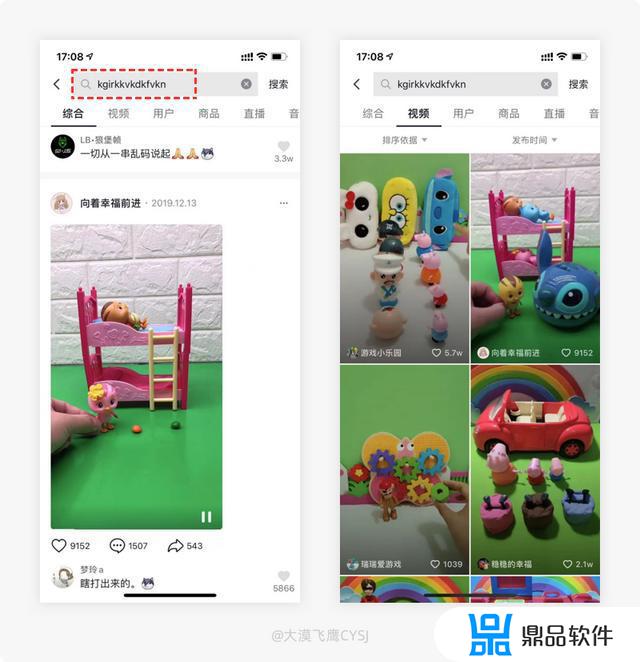
七、「抖音」搜索乱码-你是否能承受冷嘲热讽?1. 产品体验在抖音APP搜索框输入一串乱码,呈现的搜索结果为儿童作品,比如DIY、玩具、插画、各种模型等。
 2. 设计思考
2. 设计思考在应用中,除了进行过特定的操作外,使用搜索功能是用户找出自己想要内容的最快途径。
即便系统无法匹配出想要的结果,但会对关键词进行自动纠正或者呈现出相似的内容,总之,尽量将用户失望的情绪降到最低。
最近在体验抖音搜索功能时有被惊到,在输入一连串的乱码后,结果都是儿童作品,类似手办、玩具、游戏等之类的视频。
虽然呈现的搜索结果从表面上看跟关键词毫无关联,但并未感觉到有什么不妥。
在自嘲的一笑之后,似乎冥冥之中感觉到理该如此,毕竟在搜索框胡乱输入一通,如果不是“碰瓷”的话,这种事情也只有小孩子才能干得出来。
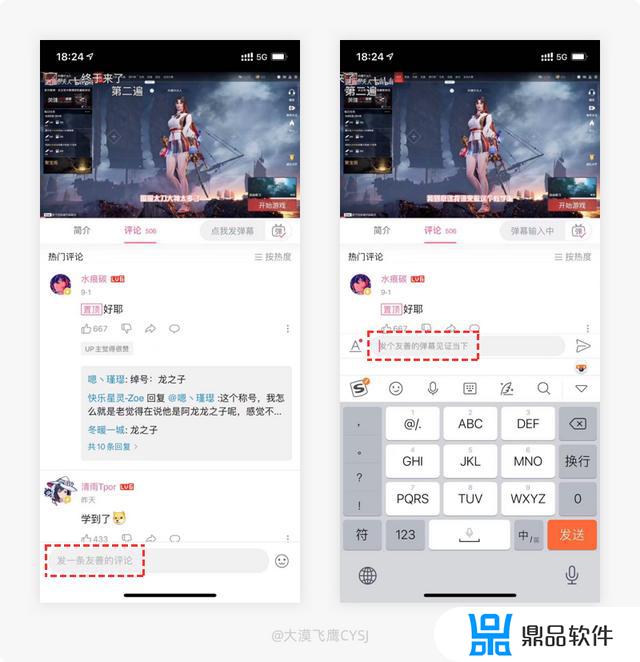
八、「哔哩哔哩」占位符-友好的提示促进友好的交流1. 产品体验哔哩哔哩的弹幕和评论框的占位符,描述中都插入了“友善”一词,用以提醒用户友好交流,共同维护网络文明。
 2. 设计思考
2. 设计思考对于网络评论区的乱象用“混乱不堪”来形容再合适不过,一些低俗、恶趣味、恶意中伤、假人设、无原则的秀下限等,将人类最丑陋、恶心的嘴脸体现的淋漓尽致。
虽然,每个人的文化、性格、经历都有所不同。对于一些事物的认知存在部分差异,出现观念上的分歧及碰撞在所难免,但这并不能成为披上一张不为人知的皮就开始毫无道德的恶意中伤、在扭曲观点的过程中获取征服快感的理由。
不管是恶性循环、还是良性循环,都将对用户和应用产生不同程度的正负影响。
哔哩哔哩在评论/弹幕输入框占位符的提示中,都插入了“友善”二字。
提醒用户文明发言和交流,希望通过明显的提示唤醒一小部分扭曲心理的键盘侠的良知,共同维护网络文明、素质交流,降低用户之间、以及对产品的恶意伤害。
很多时候,即便每个人似乎都有着铿锵的理由试图去说服对方,从而陷入无法调节的漩涡。
但可以选择理性的思考文明交流,给对方一份尊重。
在良性循环的作用下相互让步并及早终止无休止的争论,以至于不会让自己过于不痛快,也能还网络一片“净土”。
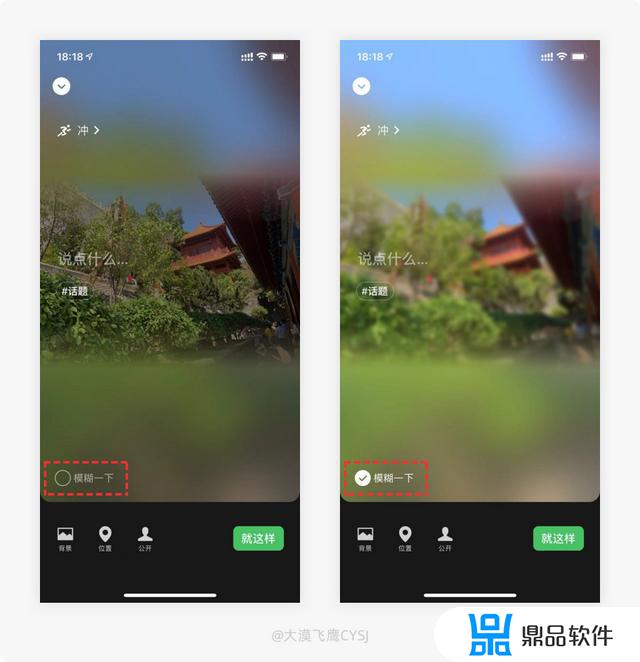
九、「微信」模糊一下-让状态背景更柔和1. 产品体验在微信设置状态时选择图片作为背景后,勾选“模糊一下”,系统即可进行模糊,让图片细节不再那么吸引眼球,凸显文字内容。
 2. 设计思考
2. 设计思考微信的状态自上线以后一直不温不火,听见最多的理由是有效期只有24小时,这主要是源于产品团队设计背后的思考。
比如,设置一个不开心的状态,一天后自动消失,也许产品是让你每天换一个心情,不要总是不开心。
设置状态后,选择图片作为背景时,可根据个人喜好勾选左下方的“模糊一下”。
即可对图片自动模糊,类似毛玻璃效果,让图片上方的文字更加突出。
在视觉上可以更好的建立界面的深度和层次感,不想图片表现的过于清晰且喜欢界面柔和感的用户不妨试一试吧!
十、「全民K歌」离线K歌-兼顾无网络场景下的用户体验1. 产品体验进入全民K歌,在没有网络的状态下,如果是之前缓存过的歌曲,依然可以正常使用k歌及部分无需联网的功能。
 2. 设计思考
2. 设计思考在互联网发达的今天,很多事情都可以在手机APP中解决,但这还有一个不可或缺的助力就是网络(信号)。
虽然网络发展迅速且全面覆盖,但权利掌握在三大liumang手中。
尤其是5G到来,并不是每个伙伴的网速都变快了,继续用4G的你,在以前有信号的某个角落、网络能用但不是很流畅的那条地铁,现在还有网络吗?
甚至在网络正常的情况下,下载速度也大不如前。
虽然这些种种问题不是某个APP能解决的,但是在考虑到用户体验时,需要尽可能的提供给用户使用不受网络限制的一些功能。
全民K歌在无网络的环境下使用,以前缓存过的歌曲依然可以正常K歌。
虽然很片面,但相比完全无法使用的APP则给了用户更多的期望,且该产品主打的就是K歌功能。
离线k歌对用户来说,避免了在特殊场景中被拒之门外、导致对产品信任度降低的情况。
对产品来说,有效减缓用户活跃度以及使用频率的降低速度,兼顾了用户在特殊场景对产品使用体验的关照,让产品获得更多的认可与信任。
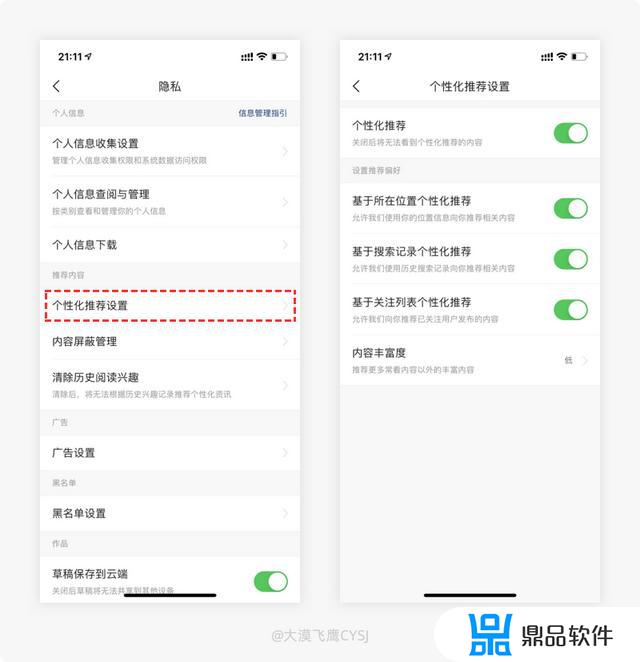
十一、「今日头条」个性化推荐-把选择权交给用户1. 产品体验在今日头条的隐私-个性化设置中,根据自己的喜好设置系统的推荐内容,避免每次进入都是千篇一律。
 2. 设计思考
2. 设计思考在智能跟踪及算法的运作下,用户的线上行为始终被应用给拿捏的死死的,但太过于智能并非是一件好事。
最尴尬的莫过于在电商平台搜索了一件xiuxiu的商品,以后铺天盖地推荐的全是这些东东。
本人亲测,买过一件衣服后,还会经常看见同款,“大哥”,给我推荐相同风格、颜色或同款搭配不好吗。
一摸一样的是几个意思,我又不是来进货的,这就有点推销的味道,用户买了一件后就被抓住不放还疯狂推荐。
一个正常人如果买了一个冰箱,系统还推荐不同款式的冰箱并觉得还可能会买,不是你有bing就是我脑袋有bao。
所谓智能推荐,就是在很多时候能正确把控用户心中所想,提前作出行为预判为用户提供便利超出用户的预期,强人所难只会适得其反,如无把握,还不如把选择权交给用户。
今日头条APP将推荐内容的选择权交给了用户,用户可在隐私功能中选择是否根据位置、搜索记录、关注内容等进行个性化设置推荐。
避免单一途径或系统自认为不错的内容推荐导致用户产生反感。
用户拥有选择权,则有了一种掌控感,即便推荐的内容让用户不如意,但不会立即将矛头指向应用,毕竟这是自己的选择。
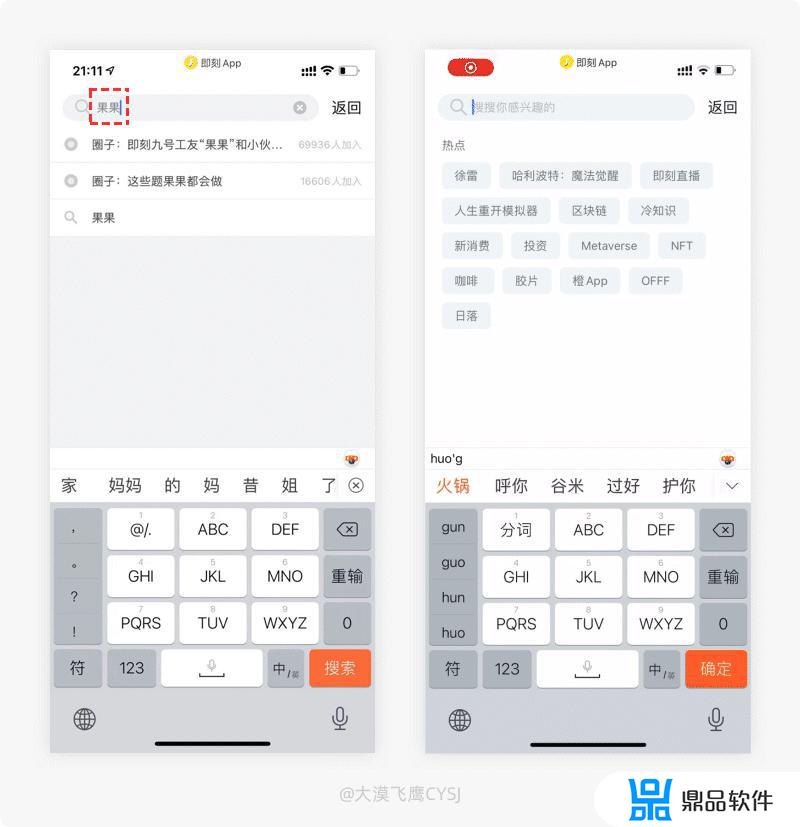
十二、「即刻」“果果”-表达产品团队的关爱之意1. 产品体验在即刻APP的搜索框输入“果果”搜索,除了匹配出对应的结果之外,还有满屏的爱心飘落。
 2. 设计思考
2. 设计思考很多APP在搜索功能中隐藏了彩蛋,需要输入特定的关键词才能触发,给予用户意外惊喜,每一个彩蛋都有它本身存在的意义。
可能是个梗,也可能是一种纪念或祝福。
在即刻APP输入“果果”关键词搜索,会触发“爱心”彩蛋,这主要源自于即刻团队养的的一只名叫“果果”的猫。
大家都明白,养宠物需要较强的耐心并付出很多关爱,但这跟应用好像没有什么关联,“爱心”彩蛋的设计。
产品团队除了在线上的虚拟世界纪念现实中的“果果”之外,更大可能是向用户传达即刻产品团队(像对宠物一样)的爱心,利用情感化的设计引起用户共鸣,让视觉效果变的有趣又有温度。
十三、「iPhone」勿扰模式-应对不同场景的小妙招1. 产品体验调出iPhone手机的控制中心,长按勿扰模式按钮,可快捷选择一个关闭勿扰模式的条件,非常方便实用。
 2. 设计思考
2. 设计思考勿扰模式,顾名思义,就是避免在不方便的时候受到打扰。
提前在系统设置中设定好各种条件,需要时开启,不需要时关闭,仅此而已。
但总有很多时候,开启勿扰模式后忘了去关闭,或者自动关闭的时间总是阴差阳错,让自己处在很尴尬的境地。
iPhone手机的勿扰模式除了应有的功能设置外,呼出控制中心,长按勿扰模式入口,会弹出多个自动关闭勿扰模式的条件用以应对不同的场景。
比如开会一小时,可选择“1小时”或“直到我离开此位置”。
避免每次因使用场景不同都要去设置不同时间段的麻烦操作,尤其在特殊场景能节省很多时间。
很多时候,产品不光要满足了用户的基本需求,还应在基础之上给用户提供更多的便利。
例如“勿扰模式”按钮,不仅仅只是一个开关。
十四、「Keep」数据收集-避免下次出现同样的问题1. 产品体验使用Keep线上健身,如果课程没有完成中途退出,系统会提供退出原因让用户选择性反馈,作为后期优化更新、满足用户需求、提升体验的重要依据。
 2. 设计思考
2. 设计思考任何一个产品都不可能做到让所有用户满意,首先是满足最主流的用户群体,然后不断优化更新在不影响老用户的情况下满足另外一部分新用户。
产品优化更新的需求有一大部分来自用户反馈,反馈的内容有积极的一面,也会有消极的一面,产品团队需要做的就是综合正反两方面的信息来改进产品和使用体验。
使用Keep在健身过程中,如果用户中途退出,系统会弹出最常见的退出原因供用户反馈。
虽然对当前的用户体验没有益处甚至是减分,但反馈结果对产品未来的更新迭代、改善用户体验和整体满意度非常重要。
例如,很多用户反馈锻炼动作“太难”,系统可以通过降低动作难度,在下次更新上线后给用户带来更满意的使用体验。
如果一小部分用户反馈“太容易”,系统就会去分析用户的基本属性,针对性的对这类用户个性化的推荐难度较高的运动课程。
用户反馈能有效解决因产品存在的问题导致用户退出的痛点,有助于提高用户忠诚度,减少用户流失。
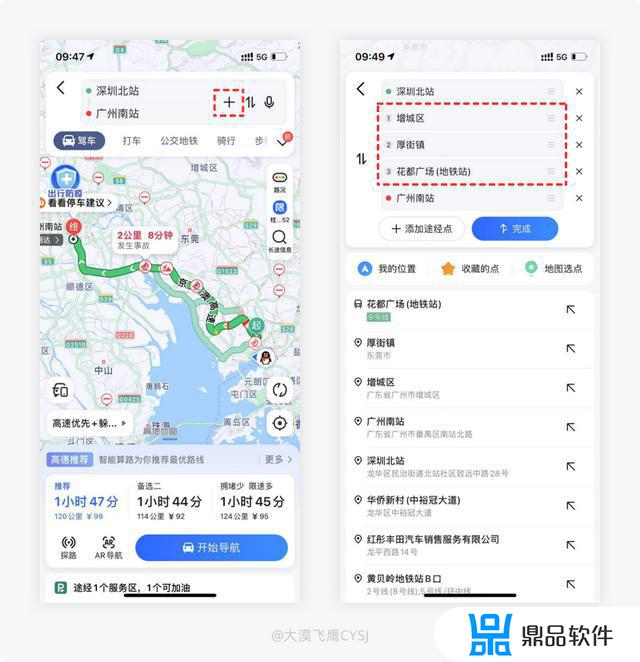
十五、「高德地图」添加途经点-多个位置 中途无需重设导航1. 产品体验使用高德地图导航,设置起始点时,可添加多个途经点,在导航过程中会根据所添加途经点的先后顺序依次导航至对应的地点。
 2. 设计思考
2. 设计思考我们平时在导航过程中,因不同的使用需求。
比如接人送人、不同终点的多人拼车等,要去多个不同的地方且同一导航并不顺路,只能每到一个地方后再重新设置新导航,非常麻烦。
高德地图为解决用户在多场景、多途经点的情况下使用导航时面临的苦恼,在设置导航时可添加多个途经点。
开始导航后,每到一个地点无需任何操作即可自动将终点切换至下一途经点。
不管经过多少地方都一次性搞定,避免每次都去重新设置,解决了不必要的麻烦,非常实用。
#专栏作家#大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Pexels,基于 CC0 协议
以上就是抖音买的东西怎么获取取件码的全部内容,希望可以帮助到大家!
- 上一篇: 抖音小店买玩具怎么铺垫(抖音小店怎么卖)
- 下一篇: 为什么北方人不喜欢抖音(北方人不玩抖音)