抖音眼镜怎么加上(抖音视频怎么加眼镜)
更新时间:2022-06-30 20:24:29来源:鼎品软件浏览量:
大家好,我是前端西瓜哥。


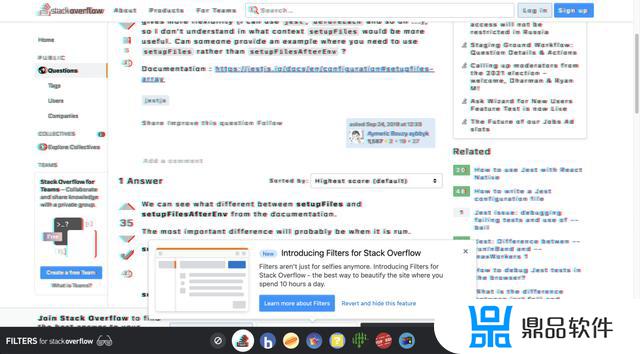
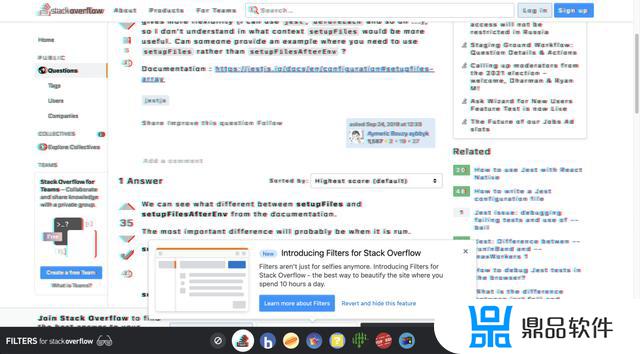
今天我像往常一样,打开 Stack Overflow 网站。
Stack Overflow 是一个程序员问答社区,程序员在开发过程中遇到问题时。就会上这个网站找答案,找到后将它们复制粘贴下来,以完成工作。
这次我打开一看,直接眼睛就瞎了。

这是什么抖音滤镜,酷炫界面前的我眼泪流下来(眼睛疼)。

然后我发现网页底部还提供了其他的风格主题,有 Facebook 风、终端风、Windows 3.1 风、顶级机密风、马里奥风等。各位读者可以自行去体验一番,挺有趣的。
不过我还是觉得抖音风格最酷炫,因为它属于那种真正风格化到极致的那种,怎么说,就是那种,对,那种清新脱俗的感觉。
你完全无法正常阅读内容也证明了这点。
说是抖音风格,其实是一种叫做 3D 眼镜 的特殊滤镜效果:将图形分别做不同方向的红色和青色的投影,产生类似看 3D 电影时的屏幕效果,需要戴上 3D 眼镜才能看到立体效果。
3D 眼镜滤镜的实现我打开浏览器控制台,发现它对文字使用了下面的 CSS 样式。
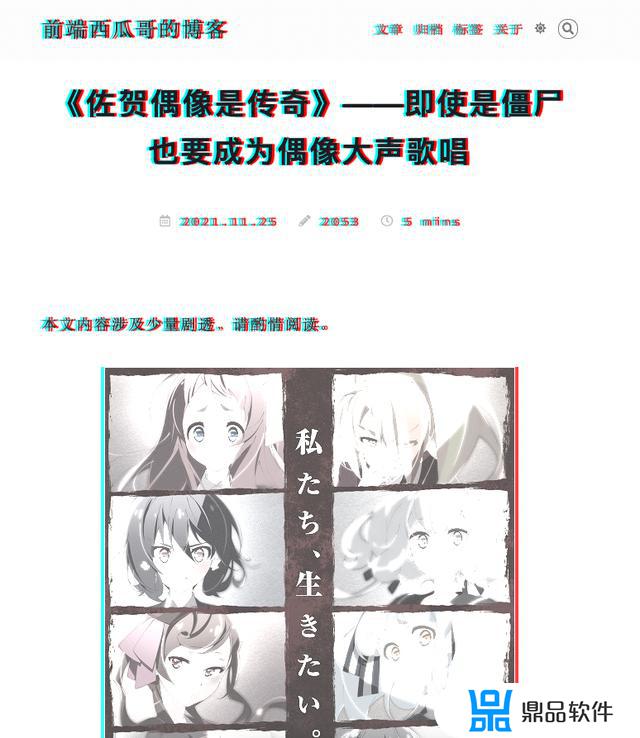
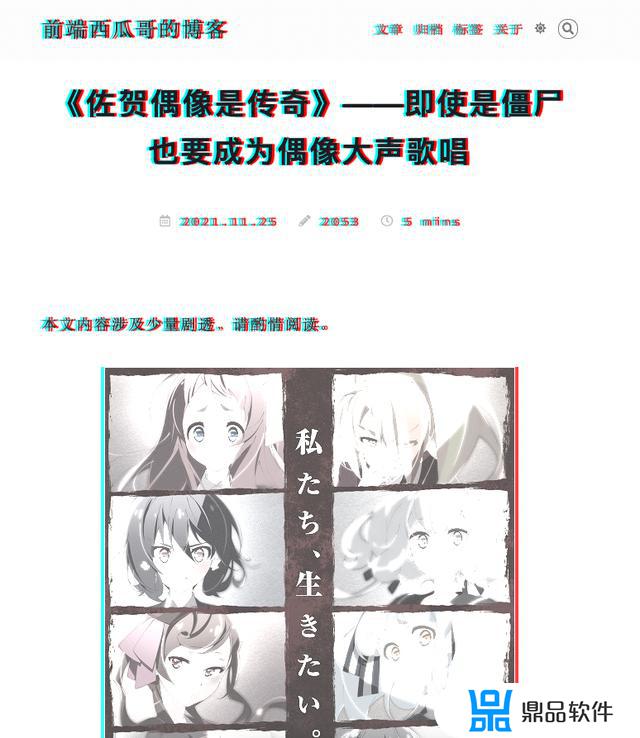
应用到自己的网站我试着将这些样式应用到我个人博客网站,看看效果怎样。

好嘛,挺阴间的。算了算了。
最后要实现简单的 3D 眼镜效果,其实没有想象的那么困难。只要使用 text-shadow、filter 给我们的元素加上红色和青色的投影就大差不差了。
以上便是小编为大家带来的抖音眼镜怎么加上,希望对大家有所帮助,更多内容请继续关注鼎品软件。
相关游戏