qwz 在抖音发布了新作(在抖音发布钌新作品)
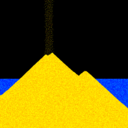
最近迷上了抖音上一些港剧剪辑,于是想着能不能在网上找一些完整版的剧集用来下饭。一番搜索后,轻松地找到。然而在PC上浏览的时候,界面非常的清爽(后来发现上默认开启的uBlock插件的过滤)。可是当我从手机上浏览的时候,却发现一些令人分神的广告。手机上看视角是这样:

Safari开启广告插件无法屏蔽广告
由于ios15系列版本更加强化了对Safari浏览器应用内容过滤插件的功能,所以我自然想到用付费买来的广告助手来屏蔽这令人分神的广告。屏蔽的原理很简单,就是删除对应的html元素。但有意思的是,屡试不爽的广告助手居然"失手"了!除了广告的位置,其他位置的元素都可以识别到,然后屏蔽掉。

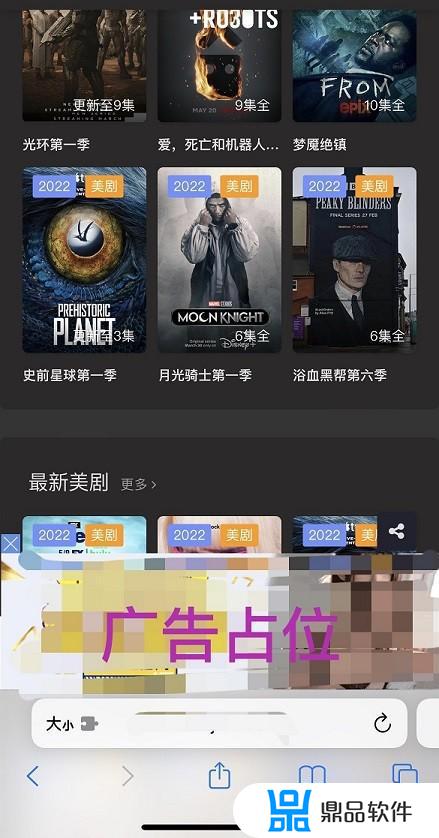
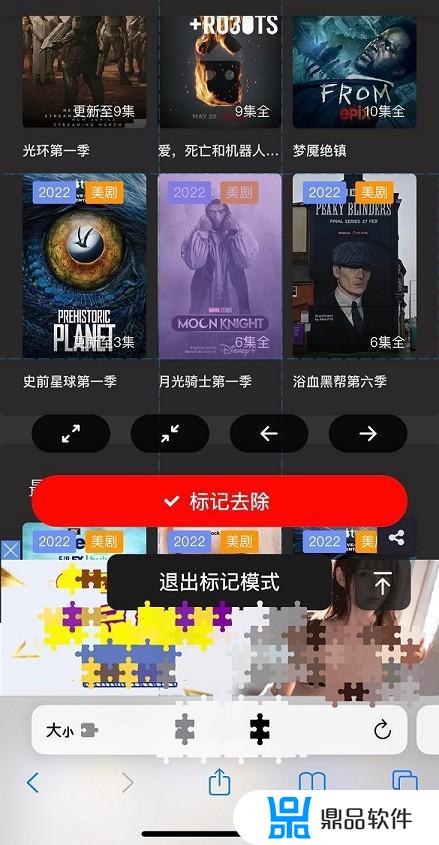
标记模式无法识别选择该元素
这广告究竟有何神通,可以绕过广告屏蔽。于是我在PC上打开相同的网址。通过查看广告位置的元素发现,这个图标的位置是由多个元素组成的,而且使用的都是非标准html标签;这可能是手机上广告屏蔽助手无法嗅探到这个元素的原因之一!

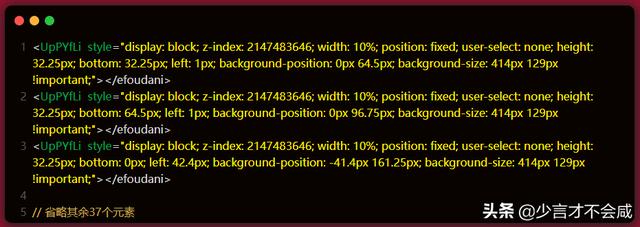
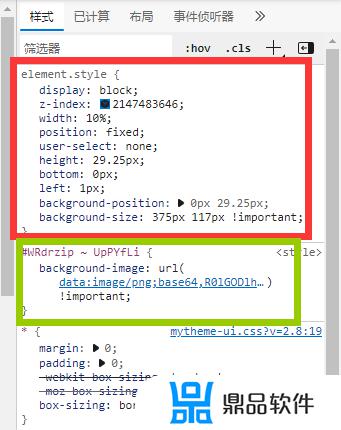
广告位置的html元素
更有意思的是,我发现广告的位置。有脚本在定时操作DOM上的元素,一旦屏蔽了或删除其中的某一个元素,不一会相同的标签又被追加了回来,甚至会定期换一个标签名字。通过控制台数算了一下,一张广告图的位置居然有40个元素来填充。
但是仔细观察这些标签的属性,由于并非标准的html标签;那么这些标签是如何共同渲染成一张图片的呢?通过查看标签的属性发现,这40个元素的确计算出了各自的位置;最重要的线索是,通过下面的style部分可以看到,DOM中有一条相关的语句,用来填充这些标签。

广告元素的位置实则通过css填充了图片
这里简单地分析这条样式语句,可能为了不容易被image的url溯源。这里通过base64编码了广告图片,然后通过css选择器,将图片填充到了40个元素里面。#WRdrzip ~ UpPYfLi 这个css选择器的含义为 "选择前面是id=WRdrzip标签的每个UpPYfLi标签"
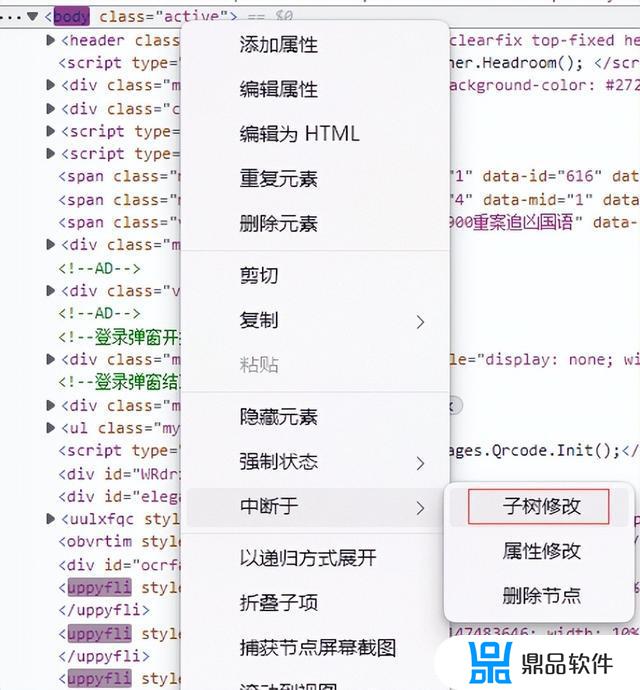
通过搜索这个样式,发现是在head标签中。但如果直接查看网页的html代码,定然不会有这些明显的操作。现在看闪烁的DOM标签,一定是通过某个js脚本来动态操作DOM的。那能不能追溯下是哪个js脚本在操作这个DOM元素呢?这里有一个小技巧,可以通过设置DOM断点,来查看哪个js在动态操作某个元素。

设置DOM断点
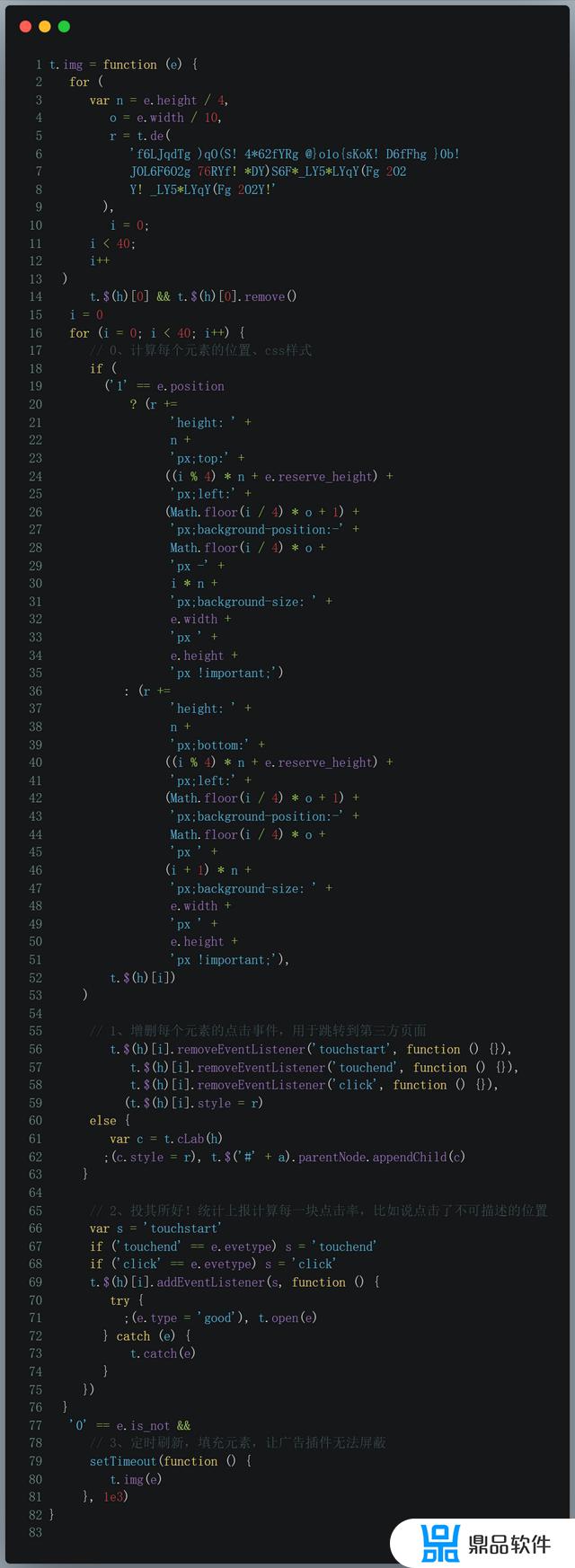
这里根据这个标签的行为,选择监听body元素的修改事件。通过断点逐步调试,可以非常容易的看到,是这个动态引入的js脚本在定时操作当前的DOM。里面的逻辑包含了计算每个元素的位置和属性,添加元素点击的统计,以及定时刷新的功能。

找到投放广告"始作俑者"
解决屏蔽失效问题通过上面分析,我把这个js脚本的域名填充到了IOS过滤插件里面,广告就消失了。不得不感叹,现在的低俗广告页对技术都这么有追求,开始这么卷么?
如果你觉得看完本文有收获,欢迎点赞+关注吧~
以上就是qwz 在抖音发布了新作的全部内容,希望能够对大家有所帮助。